Jack Richardson
Portfolio
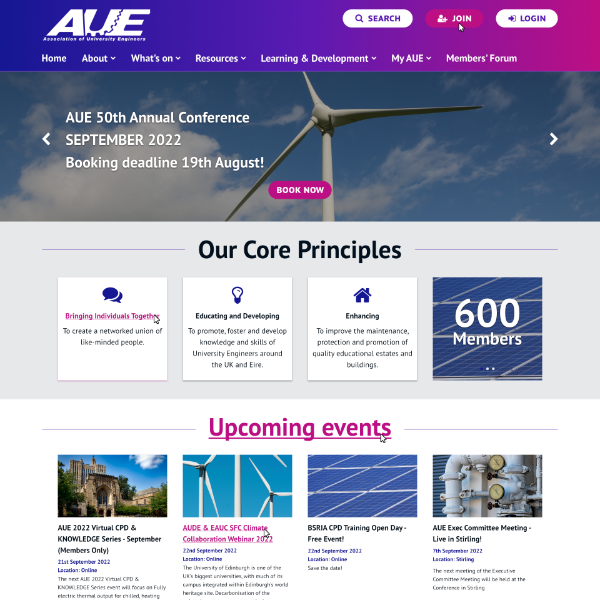
ClearCourse sample Client work: AUE website refresh

A common task undertaken during my time at both APT & ClearCourse was to design a bespoke updated website for our Clients, who often were using non-responsive and inaccessible websites. This involved working with a Clients brand guidelines, their project Stakeholders, Internal Designer or equivalent as well as our own Project Managers and Web Developers to create a modern website that met their audiences needs & reflected their brand identity.
This new website would also be integrated into our CMS to allow the Client control over the content of the website, meaning my designs had to be versatile and work with whatever content the Client might add in the future.
During the design phase I would provide updates to the Client and action any feedback regarding the design.
In this Invision document the latest designs would be uploaded for the Client to browse and comment on, as well as track past designs for continuity. As the project is completed the designs become more refined and the changes become more specific.
The final designs were signed off by the Client, and the designs were handed off to the web dev team alongside my dev notes.
The wireframes for this project are available on InVision
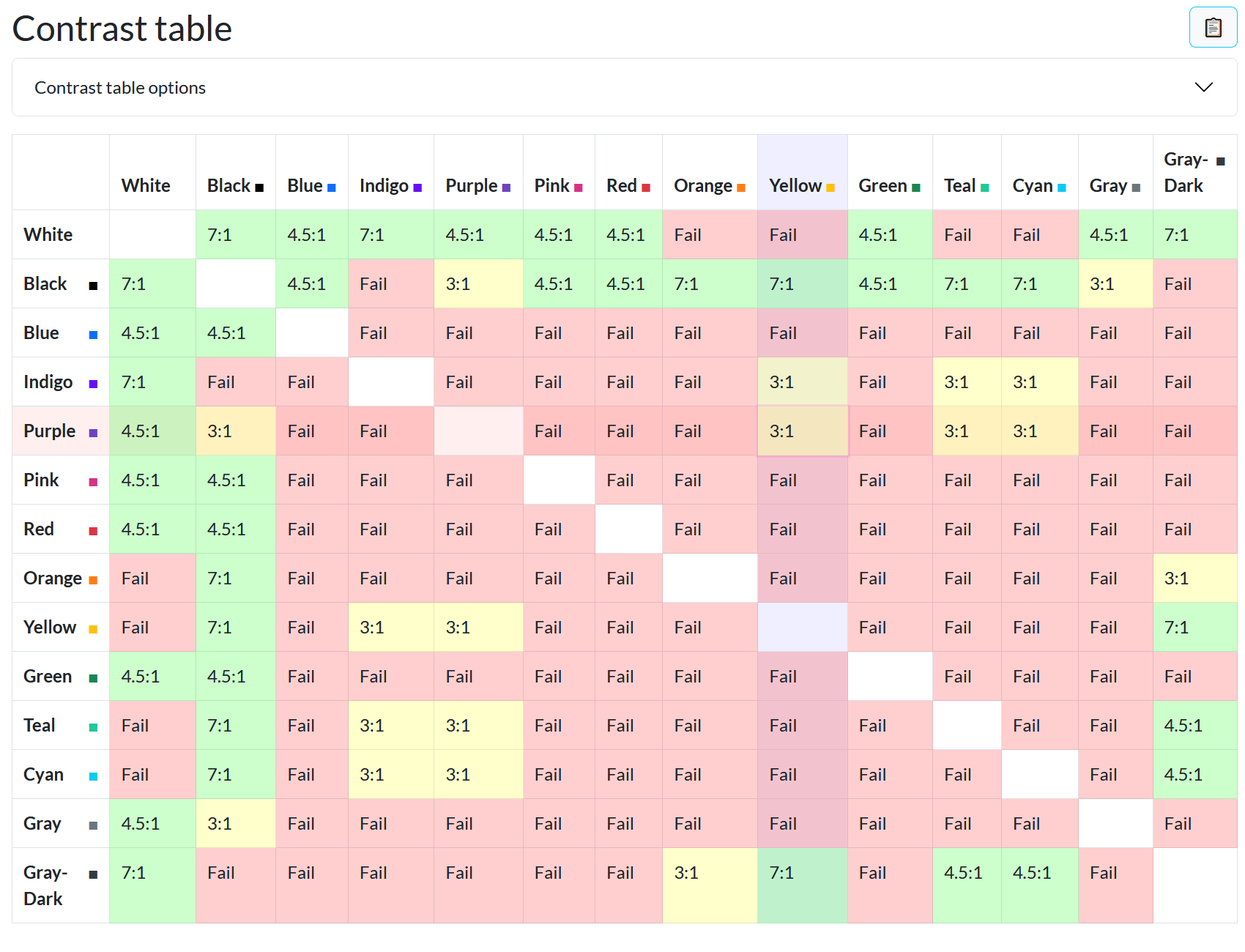
Personal Project 2022 & 2023: Contrast Matrix Generator

My first full solo project in Vue3, building a practical tool provided me with the opportunity to solve a genuine problem I was having while learning a new skill and overcoming real development challenges as they arose.
I often encountered tasks which required either applying a Clients brand to a mock-up or testing a Clients brand colors as part of an accessibility audit, I found that most color contrast analysis tools would only compare a single pair of colors, would take too long to input or color pick the colors and could not be easily shared with the stakeholders who had final say over color application.
As such I created a tool to visualise a full brand palette then manipulate, save and export this data.
This allowed me to quickly check my own designs as well as provide a repeatable, consistent report as part of an audit by dropping the table into a Confluence or Word document.
I plan to maintain this project and update it to support OKLCH as the main color notation, as well as supporting transparency.
This tool also supports both WCAG2.1 success criteria and APCA success standards, which are a candidate proposed as the standards for WCAG3.0.
Graphic Design Project 2021: Hamster Care Guide

An educational leaflet with the primary audience of parents who have bought their children a pet hamster, I designed this leaflet to appeal to the 90's aesthetic that would be nostalgic while providing information around modern care standards.
I took care to design the leaflet with content that was eye catching and informative, this involved creating my own graphics, taking product photo style pictures of DIY Hamster toys.
The copy is written in a tone that would be accessible to a younger reading age, with the intention that a child receiving their first pet would be able to understand the content and inform their parent of the care standards.
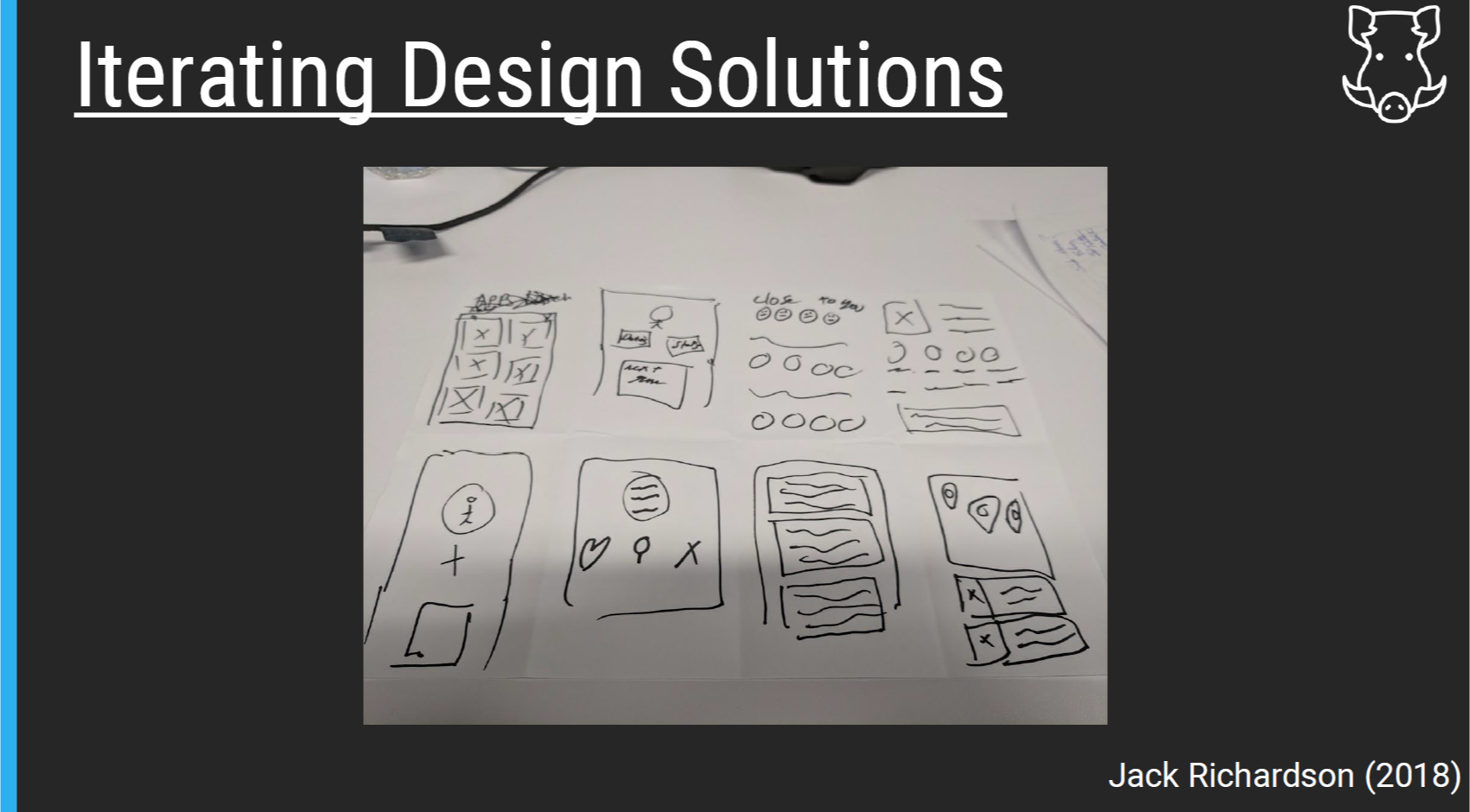
General Assembly 2018 Project: Boared

My General Assembly project was the result of a weeks intensive course, over which I had to come up with a design concept to solve, preform competitor analysis on how the existing market solves the concept, conduct 1:1 interviews with the target audience, synthesise my research into affinity maps, personas and a problem statement.
The second half of the week was to ideate solutions to the problem statement, create storyboards and user flow mock-ups. Once the user flow was designed I developed and tested paper wireframes and iterated on paper and then digital mock-ups.
The next steps in the project would be to continue conducting research on how services use algorithms to match users with suggested content and other users.
The wireframes for this project are available on InVision
About me
A User Experience and User Interface Designer with 7 experience in the I.T. industry designing websites and native mobile apps for businesses.
My main area of focus is in ensuring accessibility in apps and websites, and more generally in interface & web design. With 7 years and counting in the Web industry and a focus on Human-centred User experience design I have a background and continued interest in Psychology and Computer Science that help inform and contextualise my skills, specifically an interest in the applications of Behavioural Theory in Visual Design.
I'm a big advocate for LGBTQIA+ & Disability representation, I believe that designing for the minority of users first improves the experience for all & I bring a perspective that doesn't consider these groups solely as an afterthought.
I'm an animal lover and when I'm not at work I'm either reading, gardening, running DnD or modding video games.
Employment History & Education
| Date | Employment | Education, Training & CPD | ||
|---|---|---|---|---|
| 2024 | Naidex Disability Conference 2024
@ Birmingham NEC |
|||
| 2023 | UI Designer
@ ClearCourse
(Jan 2021 - Oct 2023) |
Naidex Disability Conference 2023
@ Birmingham NEC |
||
| 2022 | Naidex Disability Conference 2022
@ Birmingham NEC |
|||
| 2021 | First Aid Certification | |||
| 2020 | Web Designer
@ APT Solutions (Feb 2018 - Dec 2020) |
|||
| 2019 | ||||
| 2018 | User Experience Academy
@ General Assembly - London Campus |
|||
| 2017 | Junior Developer Apprentice
@ APT Solutions (Feb 2016 - Jan 2018) |
|
||
| 2016 | ||||
| 2015 | Psychology & Counselling
@ University of Bradford |
|||
| 2014 |
Interpersonal Skills
- Working within & collaborating with an Agile front end dev team.
- Interfacing with third party suppliers & external agencies.
- Participating in customer workshops and discovery exercises as subject matter expert.
- Planning and pitching meetings with customers.
- Training customers on product use in meetings & writing training manuals.
- Educating stakeholders & product owners regarding accessibility law & best practice.
- Collaborating on developing & implementing a wide range of style guides and brand visions.
Product Skills
- HTML5, CSS, Javascript.
- Vue.js.
- PHP & Laravel.
- Bootstrap & Tailwind.css.
- Knowledge of usability, accessibility, interface design.
- Conducting Accessibility audits.
- Graphic Design, product mock-ups, interfacing with print companies.
- Researching and adapting the latest design trends and technologies.
- Typesetting, Proofreading and Copywriting in adherence of brand tone and style guide.
Software Experience
- Visual Studio Code.
- Axure, Figma, InVision.
- Software similar to Sketch.
- Adobe Creative Suite, namely Photoshop, InDesign, Illustrator & XD.
- DaVinci Resolve.
- Git & Github.
- Atlassian software: Confluence, Jira, Bitbucket, Trello.
- CMS software: Umbraco, Hawk, Engage, Shopify, Prestashop.
- Microsoft Office Suite.